예전에는 티스토리 이미지 썸네일을 공식적으로 지원하지 않았지만 현재는 공식적으로 지원해줘서 css만으로 쉽게 갤러리 스킨을 만들 수 있다. 하지만 유튜브 썸네일 지원해주지 않기 때문에 자바스크립트를 통해서 불러와주어야 한다.
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
썸네일이 표시되는 곳 html을 찾아보자
몇 년 전의 나는 이유는 모르겠지만 element에 클릭 이벤트를 걸어놨다
게시글에 date-href=/178 이 속성을 추가해서, 자바스크립트에서 링크된 주소에 접근하기 쉽게 해준다
티스토리 스킨의 썸네일 치환자는, 썸네일 이미지가 존재하지 않을 때는 알아서 아무것도 안 나오게 되어있음
<s_article_rep>
<s_index_article_rep>
<div class="list_content_gal" onclick="location.href ='/178'">
<!--썸네일-->
<div class="thumb post" data-href="/178">
<s_article_rep_thumbnail> <img class="tistoryThumb" alt="" src=https://i1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/QFuQ4/btrPyASn4Q6/YlQdE4VINqXkCLze1pqHBK/img.png> </s_article_rep_thumbnail>
<div class="title_wrap">
<div class="title">
<b>티스토리 썸네일에 유튜브 썸네일 넣어주기 </b>
<label class="rep">
<s_rp_count>
<script>
var rep = '0';
if (rep != 0) {
document.write('+' + '0');
}
</script>
</s_rp_count>
</label>
</div>
<div class="title_date">2022. 10. 26.</div>
<div class="summary">
<div class="summary">예전에는 티스토리 이미지 썸네일을 공식적으로 지원하지 않았지만 현재는 공식적으로 지원해줘서 css만으로 쉽게 갤러리 스킨을 만들 수 있다. 하지만 유튜브 썸네일 지원해주지 않기 때문에 자바스크립트를 통해서 불러와주어야 한다. 썸네일이 표시되는 곳 html을 찾아보자 몇 년 전의 나는 이유는 모르겠지만 element에 클릭 이벤트를 걸어놨다 게시글에 date-href= 이 속성을 추가해서, 자바스크립트에서 링크된 주소에 접근하기 쉽게 해준다 티스토리 스킨의 썸네일 치환자는, 썸네일 이미지가 존재하지 않을 때는 알아서 아무것도 안 나오게 되어있음 그리고 대충 head 안에다 냅다 axios를 붙여넣는다. 꼭 쓸 필요는 없지만 내가 편해서... 그리고 위에 이런식으로 자바스크립트를 추가해줄 수 있다 이렇게 하..</div>
</div>
</div>
</div>
</div>
</s_index_article_rep>
그리고 대충 head 안에다 냅다 axios를 붙여넣는다.
꼭 쓸 필요는 없지만 내가 편해서...
그리고 </body> 위에 이런식으로 자바스크립트를 추가해줄 수 있다
이렇게 하면, 이미지가 존재하지 않는 게시글마다 하나하나 ajax 통신을 해서
유튜브 동영상이 있을 경우 썸네일을 불러오게 해놓았다
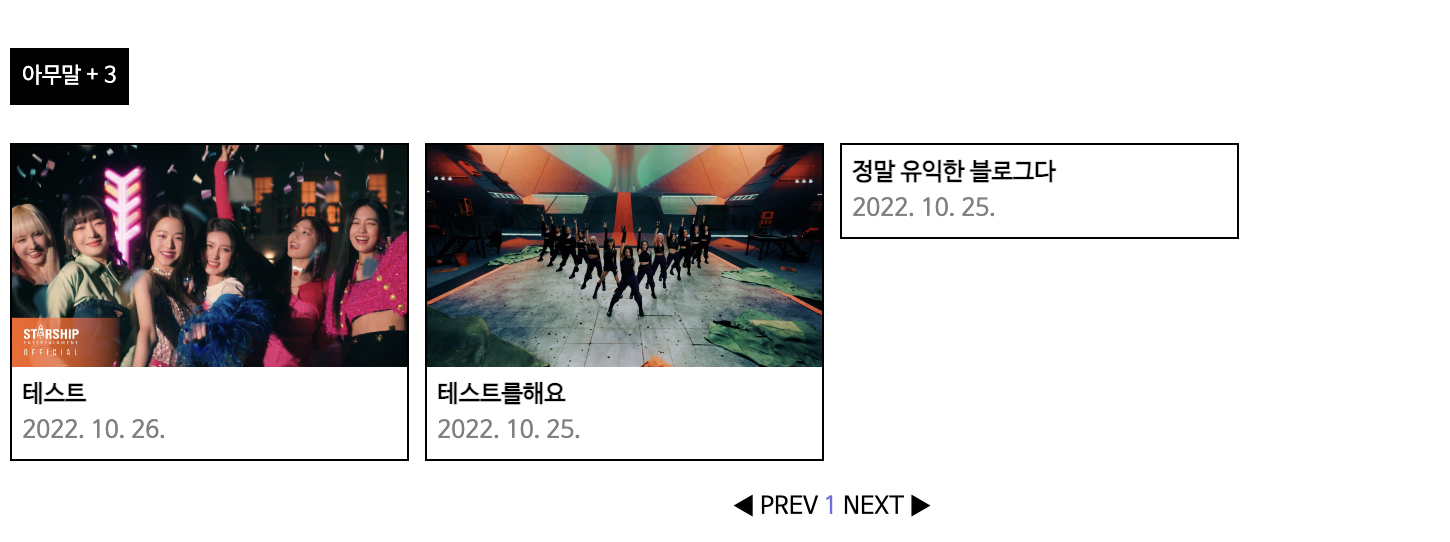
이렇게 하면 이미지가 잘 출력되는데

mansonry 라이브러리를 사용중인데 이것은 이미지가 다 로드되었을 때 작동되게 되어있는데
레이아웃이 배치된 후에 이미지가 추가면 이런식으로 겹치게 표시된다
그래서 이벤트리스너 load를 추가하고, 이미지가 로드되면 다시 masonry 가 실행되게 하면서 일단 문제를 해결할 수 있다
const thumb = document.querySelectorAll('.thumb.post'); //게시글에 해당하는 요소를 모두 불러옴
thumb.forEach((el, index) => {
const img = el.querySelector('.tistoryThumb'); //이미지의 존재 여부 확인
if (img === null) { //이미지가 없으면
let youtebeThumbnail = null;
(async () => {
const postUrl = el.dataset.href; //data-href에 있는 포스트 주소
const { data } = await axios.get(postUrl); //포스트 내용 불러옴
const page = new DOMParser().parseFromString(data, 'text/html'); //파싱
const youtube = page.querySelector("iframe[src*='youtube']");//게시글 안에서 유튜브 동영상 있는지 확인
if (youtube !== null) {
//유튜브 주소 불러와서 썸네일에 붙임
youtebeThumbnail = `https://i.ytimg.com/vi/${youtube.getAttribute('src').replace('https://www.youtube.com/embed/', '')}/original.jpg`;
const content = document.createElement('img');
content.src = youtebeThumbnail;
el.insertBefore(content, el.firstChild);
//게시글 요소 첫번째 자식으로 이미지 추가
//현재 제이쿼리 mansonry 라이브러리를 사용중이기 때문에 추가한 코드
content.addEventListener('load', () => {
$all_wrap.masonry({
columnWidth: '.list_content_gal',
itemSelector: '.list_content_gal',
percentPosition: true,
});
});
} else {
return;
}
})();
}
});

그러면 이렇게 유튜브 썸네일을 볼 수 있다 🥰
하지만 가끔 썸네일 안 주는 애들도 있다!!! 🙀
하..모르겠다 그런 건 수동으로 이미지 넣어라
'티스토리 스킨' 카테고리의 다른 글
| 티스토리 특정 카테고리의 css를 다르게 설정하는 법 (2) | 2020.12.18 |
|---|---|
| 티스토리에 masonry (0) | 2020.12.18 |
| 티스토리 스킨 배포 - bibliophobia (0) | 2020.04.05 |
| 티스토리 스킨 배포 - mirumidon no.1 (수정2) (6) | 2019.08.02 |
| 티스토리 스킨 배포 - mirumidon 0.1 (0) | 2019.07.23 |
댓글+
