제이쿼리 라이브러리로 masonry 레이아웃을 적용하는 방법을 알아보겠습니다.
- CDN
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4/imagesloaded.pkgd.min.js"></script>CDN을 추가합니다.
<div class="all_wrap"> <s_article_protected> ... </s_article_protected> <s_index_article_rep> <div class="list_content"> <s_article_rep_thumbnail> <img alt="" src=https://i1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/LBGUE/btqQDE6yDss/58IR37uKDjYI5u6Mqi7NKK/img.png> </s_article_rep_thumbnail> </div> </s_index_article_rep>
all_wrap 과 안에 list_content 입니다. ... 썸네일이 가로 300px이 될 수 있도록 이미지 url을 수정해줍니다.
3.
<script>
var $all_wrap = $('.all_wrap').imagesLoaded( function() {
all_wrap.masonry({
columnWidth: '.list_content',
itemSelector: '.list_content',
percentPosition: true,
});
});
</script>적당한 위치 ( 바로 위에 작성하는 것이 좋습니다.)에 스크립트를 작성해줍니다.
imagesLoaded는 이미지가 모두 로딩되었을 때 콜백함수가 실행됩니다.
4.
.list_content {
width: 32%;
margin: 0.5%;
display: block;
float: left;
}css 는 이렇게 해봤습니다.
한 줄에 네 개를 넣고 싶어서 가로 길이를 32%로 하고 margin을 0.5%로 정했습니다.
이거보다 더 좋은 방법도 많겠지만 CSS는 정답은 없습니다.
32*3+0.5*6 = 99
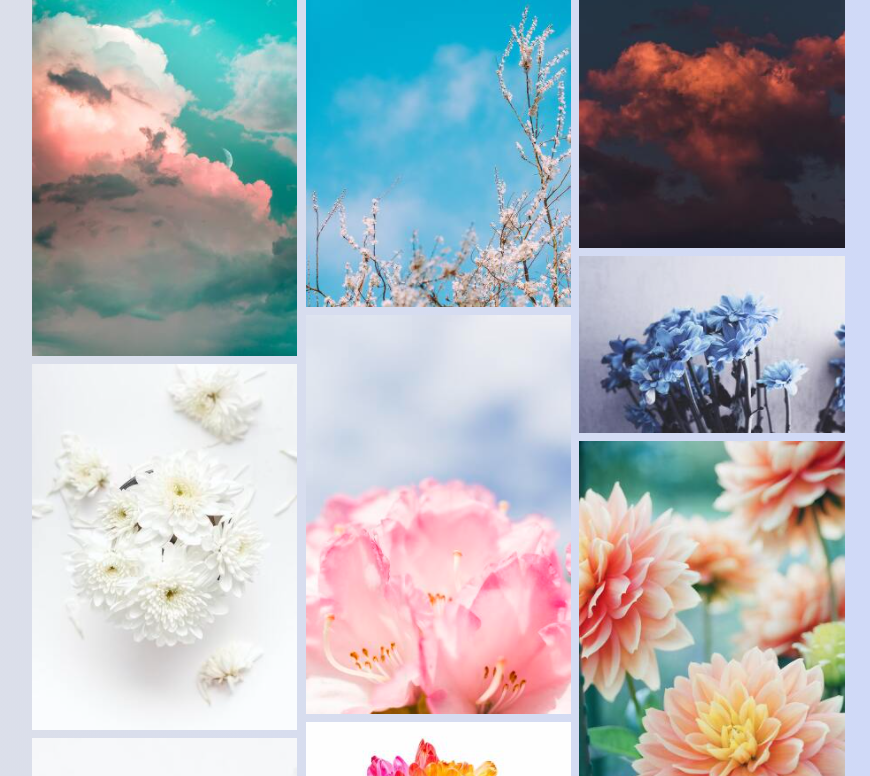
결과.

'티스토리 스킨' 카테고리의 다른 글
| 티스토리 썸네일에 유튜브 썸네일 넣어주기 (0) | 2022.10.26 |
|---|---|
| 티스토리 특정 카테고리의 css를 다르게 설정하는 법 (2) | 2020.12.18 |
| 티스토리 스킨 배포 - bibliophobia (0) | 2020.04.05 |
| 티스토리 스킨 배포 - mirumidon no.1 (수정2) (6) | 2019.08.02 |
| 티스토리 스킨 배포 - mirumidon 0.1 (0) | 2019.07.23 |
댓글+
