- 티스토리 스킨 배포 - bibliophobia2020년 04월 05일
- 밀밀 킴
- 작성자
- 2020.04.05.:40
반응형1.스킨 소개
지난번의 스킨 (mirumidon no.1)을 고쳐서 만든 스킨

사이드바에는 닉네임과 블로그 설명이 나옵니다.

일단은 웹진형.

모바일에서는 이렇게 나옵니다.
2.미리보기3.커버

만들다 만 커버 아이템 세 가지가 있습니다.
사진
사진이 딱 한 장만 나옵니다.

콘텐츠 직접 입력으로 설정합니다.
공지

html의 76행을 수정하면 그대로 출력됩니다.
갤러리

사진을 3줄로 보여줍니다.
만일 3줄이 아니라 다르게 설정하고 싶다면

css의 이 부분을 찾아 width: 33%를 수정합니다.
예: 5줄로 만들고 싶으면 20%로 바꿉니다.
4.기타 등등
전체 카테고리를 안 보이게 하겠다

css에서 이 부분을 찾아서 주석을 해제하세요.
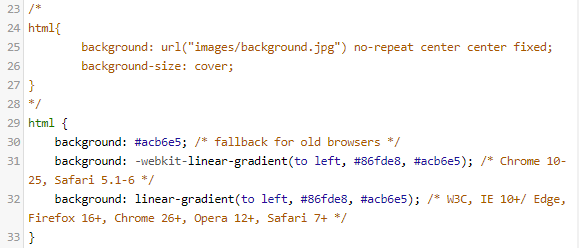
배경 색 바꾸고 싶다

여기를 찾아서 수정하세용..
그라데이션 색을 바꾸려면
https://uigradients.com/#Anamnisar
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com
5. 다운로드
수정을 하든 재배포를 하든 출처만 남겨주면 ok...
6. 뭔가 이상한데요?
이 스킨은 2020년에 제작되었으며, 2년 전의 제가 CSS를 연습할 겸 만들었기 때문에 코드의 질이 좋지 않을 수 있습니다.
반응형'보관 > 티스토리 스킨' 카테고리의 다른 글
티스토리 썸네일에 유튜브 썸네일 넣어주기 (0) 2022.10.26 티스토리 특정 카테고리의 css를 다르게 설정하는 법 (2) 2020.12.18 티스토리에 masonry (0) 2020.12.18 티스토리 스킨 배포 - mirumidon no.1 (수정2) (6) 2019.08.02 티스토리 스킨 배포 - mirumidon 0.1 (0) 2019.07.23 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)